
Tardis
 Dates have always been my kryptonite. So many formats & standards for the many ways to work with them in every different programming language. Maddening. I have been refining my site over the last few months I’ve added a great deal of features and data. Toss in a few API’s and their mixed and matched data, things were beginning to getting sloppy. Doing a code review I noticed I was doing the same thing in 4 separate files to format dates from different sources. My first thought was to standardize the process in a function and use that as date format controller. While planning I opted to make it a module so I could use it on other projects and if I update it one place I can update it everywhere with npm. What started as a basic formatter, then grew into a standards converter and finally a full blown free form pattern mapping Time/Date formatting tool. Supporting Unix timestamps, ISO and UTC time stamps you can imput any combo and be returned in an object with multiple values in dozens of formats to use as you need. You can also use the prebuilt filters for quick standardized formats and you can even add your own masks and receive back the format of your choosing. It is available on NPM, just look for lbx-tardis. See Site
Dates have always been my kryptonite. So many formats & standards for the many ways to work with them in every different programming language. Maddening. I have been refining my site over the last few months I’ve added a great deal of features and data. Toss in a few API’s and their mixed and matched data, things were beginning to getting sloppy. Doing a code review I noticed I was doing the same thing in 4 separate files to format dates from different sources. My first thought was to standardize the process in a function and use that as date format controller. While planning I opted to make it a module so I could use it on other projects and if I update it one place I can update it everywhere with npm. What started as a basic formatter, then grew into a standards converter and finally a full blown free form pattern mapping Time/Date formatting tool. Supporting Unix timestamps, ISO and UTC time stamps you can imput any combo and be returned in an object with multiple values in dozens of formats to use as you need. You can also use the prebuilt filters for quick standardized formats and you can even add your own masks and receive back the format of your choosing. It is available on NPM, just look for lbx-tardis. See Site
Asteroids

What started as a simple lesson with my kids on Object Oriented Programming (OOP) eventually morphed into a full blown arcade classic. Based on the vector graphic Atari classic, we rebuilt the game dynamics in HTML5 and JS (ES6). Each game piece is its own div, we leveraged SVG’s to keep the graphics crisp when we scaled them. We wrote our own game engine to update all the pieces and check for collisions. We got lucky and found the original game sounds on line. Updated the styles to make it a little more colorful. Craziest lesson learned was that the entire build is smaller than the background graphic.
See Site
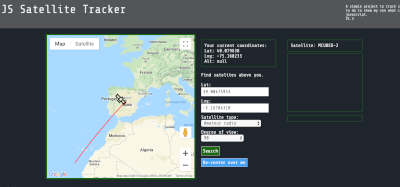
Satellite Tracker

I have 2.5 hobbies, Astronomy and Coding (the .5 is cooking but it's also sort of a necessity). During the summer of 2018 my boys and I were trying to get a photo of the ISS as it flew over our area. After several missed attempts we got serious and started looking it up, mapping its trajectory and we finally decided to code it up in our own project. We hammered this one out in a weekend, they learned the hard lessons of dirty data and how to clean it. You should have seen their faces when I made them sit down in front of Excel and go through our downloaded data. We located some resources on line to get satellite data via ajax. Though we were only able to get 300 secs of flight data at a time we made it work. Leveraging Google maps and few open API’s we were able to construct a tracker of most of the known orbital bodies flying over head. We are currently working on v2.0, watch this space for updates.
See Site
Mural Arts Finder

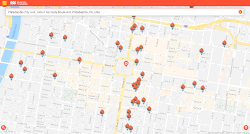
During the Brownstein Group’s 50th anniversary we ran a program called Brownstein Gives Back. Each team was challenged to come up with a way to give back to our community. We had been working with the Mural Arts program in Philadelphia and I came up with the idea to leverage an existing database Mural Arts had on hand. We developed an app to guide people through the city to see and learn about the murals. The app was location aware, we developed a light Restful API to talk to Mural Arts DB and tied it into Google Maps api for directions. The data was sketchy, so we create a way for user to capture and submit photo’s to update the database. They could even report damage. We later redevelpped the app and enabled it on their website and it still work with your mobile device.
See Site
Word Clock

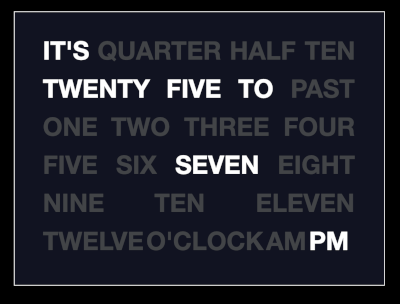
This was one of the first coding projects I did with my oldest son. After trying to explain what Dad does at work I decided to show him. Simple little HTML demos turn into the the project that every engineer does once in their lifetime. This one is mine. Written in HTML5, Javascript and CSS 3, we worked out the layout, figured out all the edge cases and built out the clock that is stilled used on the cracked iPad in the family room as the go to clock.
See Site
Conway's Game of Life

Conway’s game of life was one of those computer things that I discovered early in my youth. That weird mathematical structure that created, destroyed, consumed and stabilized. The prototype fractal. On and off for years I would revisit it. I had recently seen a great youtube video which I shared with my kids. As we watched through the video, Conway’s Game came up and we got talking about it. They thought it was too much to code. So the next morning I got them up early and we started the project. After a few hours we had a working grid and a display system. After some hard learned lessons on shallow array copies we figured it out and had a working game in under 150 lines of code.
See Site
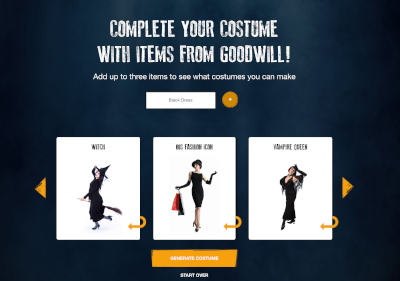
Costume Generator

This was a fun project I did at a previous job. We were working with Goodwill to promote their Halloween sales. We got to plan and build a simple costume generator that you can choose the simple things you have and build an outfit for the holidays. Half the fun was taking the photos of my team mates all dressed up. Built in HTML5, with PHP backend, Javascript and CSS 3 we were able to deliver a tool that local Goodwill franchises could pull into their sites via a simple Javascript code and rebrand it locally. The tools was a huge success and help drive sales during their busiest time of the year. Unfortuately unavailable any longer.

World Cup RSS

This was a mash up that I did in under an hour a few years back. Since we couldn’t get the World Cup on at the office we ran this in its place to keep the fans up on the latest happenings with all the matches. Written in PHP with jQuery and CSS, we were able to tap into FIFA’s official press pool feed and spin up the official summaries, stories and press photos in real time and cycle through them for the entire tournament. This was written for a fix resolution device so there is no mobile version to speak of. Unfortuately unavailable any longer.